Een showcase van de Webhaven pagina bouwer componenten
Pagina bouwer
Webhaven wordt geleverd met uitbreidbare lay-outcomponenten waarmee u op een eenvoudige en editor-vriendelijke manier visueel aantrekkelijke pagina's kunt maken. Ik sta altijd open voor suggesties om nieuwe lay-outcomponenten toe te voegen of bestaande te verbeteren.

Media & text component
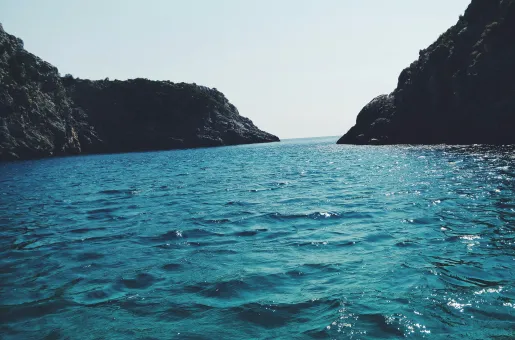
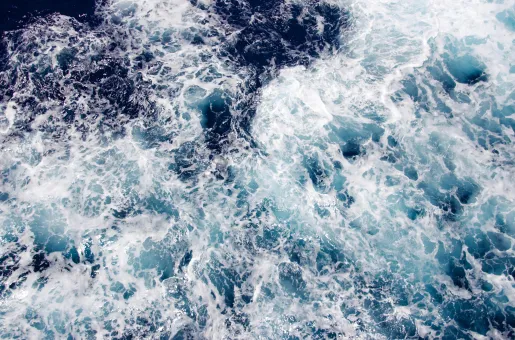
Dit component combineert tekstuele content naadloos met multimedia-elementen, wat zorgt voor een rijkere en dynamischere gebruikerservaring. Deze flexibiliteit is ideaal voor het maken van boeiende webpagina's, marketingcontent en interactieve presentaties, waardoor dit component een waardevolle toevoeging is voor contentmakers en -ontwikkelaars.

Media & text component
Dit component combineert tekstuele content naadloos met multimedia-elementen, wat zorgt voor een rijkere en dynamischere gebruikerservaring. Deze flexibiliteit is ideaal voor het maken van boeiende webpagina's, marketingcontent en interactieve presentaties, waardoor dit component een waardevolle toevoeging is voor contentmakers en -ontwikkelaars.
Media & text component
Dit component combineert tekstuele content naadloos met multimedia-elementen, wat zorgt voor een rijkere en dynamischere gebruikerservaring. Deze flexibiliteit is ideaal voor het maken van boeiende webpagina's, marketingcontent en interactieve presentaties, waardoor dit component een waardevolle toevoeging is voor contentmakers en -ontwikkelaars.
Media & text component
Dit component combineert tekstuele content naadloos met multimedia-elementen, wat zorgt voor een rijkere en dynamischere gebruikerservaring. Deze flexibiliteit is ideaal voor het maken van boeiende webpagina's, marketingcontent en interactieve presentaties, waardoor dit component een waardevolle toevoeging is voor contentmakers en -ontwikkelaars.

Card group component
Met dit component kunnen gebruikers meerdere inhoudskaarten in een samenhangend, rasterachtig formaat ordenen. Deze component biedt aanpasbare lay-outs en interactieve functies voor een betere gebruikersbetrokkenheid.
Card carousel component
Met dit component kunnen gebruikers meerdere visuele kaarten in een samenhangend, rasterachtig formaat ordenen. De kaarten kunnen worden aangepast en er zijn interactieve functies beschikbaar voor een betere gebruikersbetrokkenheid.
Text component
Het onderdeel biedt een scala aan functies, waaronder aanpasbare tekst, stijlen en uitlijningsopties, allemaal binnen een intuïtieve interface (CKEditor 5).
Code component
Het component biedt een reeks functies om code te delen, allemaal binnen een intuïtieve interface (CKEditor 5).
<?php
date_default_timezone_set("UTC"); // Set timezone to UTC
$current_time = date("Y-m-d H:i:s"); // Get current date and time
echo "<h1>Welcome to Webhaven!</h1>";
echo "<p>Current Server Time: $current_time</p>";
?>
Frequently asked questions component
Dit component biedt een gestructureerde, gebruiksvriendelijke interface voor het presenteren van veelgestelde vragen, met uitvouwbare secties voor duidelijke en beknopte antwoorden.
Wat is de grootste vis in de zee?
De grootste vis in de oceaan is de Rhincodon typus of walvishaai. Ondanks hun enorme omvang en intimiderende uiterlijk zijn walvishaaien over het algemeen tam en benaderbaar. Houd afstand en geef ze het respect en de ruimte die ze verdienen.
Kunnen kwallen mensen doden?
Hoewel kwallensteken pijnlijk zijn, zijn de meeste geen noodgevallen. Verwacht pijn, rode vlekken, jeuk, gevoelloosheid of tintelingen bij een typische steek. Maar steken van sommige soorten kwallen — zoals de dooskwal (ook wel zeewesp genoemd) — zijn erg gevaarlijk en kunnen zelfs dodelijk zijn.
Zijn FAQ-secties nuttig?
FAQ-pagina's zijn niet alleen voordelig voor klanten; ze zijn een game-changer voor uw bedrijf. Bekijk de voordelen die ze met zich meebrengen: ze dienen als een onmisbare bron voor het beantwoorden van veelvoorkomende vragen, waardoor de toestroom van herhaaldelijke klantvragen aanzienlijk wordt verminderd. FAQ-pagina's stroomlijnen communicatie.

Hero component

Hero component
Unique selling propositions component
Dit component benadrukt de belangrijkste kenmerken van het product of de service in een visueel opvallende vorm. Hierbij worden de unieke voordelen benadrukt om gebruikers effectief te betrekken en te informeren.
Garnaal USP
De beschrijving van de garnaal USP.
Haai USP
De beschrijving van de haai USP.
Walvis USP
De beschrijving van de walvis USP.
Kwal USP
De beschrijving van de kwal USP.
Dolfijn USP
De beschrijving van de dolfijn USP.
Zeewier USP
De beschrijving van de zeewier USP.
Dynamic view component

5 redenen waarom Webhaven de beste Drupal websitebouwer ter wereld is

Waarom Drupal het ultieme platform is voor uw website

Door te bouwen op een bestaand Drupal-platform zoals Webhaven bent u klaar voor succes
Form component
Met dit component kunnen gebruikers eenvoudig interactieve formulieren maken en aanpassen. Het ondersteunt verschillende invoertypen en validatiefuncties voor naadloze gegevensverzameling en -inzending.
Roadmap component
Download component
Het component biedt een gestroomlijnde interface voor het presenteren van downloadbare bestanden, met aanpasbare labels om de toegankelijkheid en ervaring voor de gebruiker te verbeteren.
Table component
Met dit component kunnen gebruikers gegevens presenteren in een gestructureerd, aanpasbaar rasterformaat. Het ondersteunt sorteren, filteren en responsief ontwerp voor een betere bruikbaarheid op verschillende apparaten.
| Kolom A | Kolom B | Kolom C |
|---|---|---|
| Waarde | Waarde | Waarde |
| Waarde | Waarde | Waarde |
| Waarde | Waarde | Waarde |
| Waarde | Waarde | Waarde |
Team component
Het component toont teamleden op een overzichtelijke, visueel aantrekkelijke manier.

Leila Strong

Idram Lanoush

Alexa Newith
Statistics component
Het component geeft belangrijke datapunten weer in een dynamisch, visueel aantrekkelijk formaat.
73M+
100M+
98%
100%
100%
175
Gauges component
Dit component geeft belangrijke datapunten weer in een dynamisch, visueel aantrekkelijk meterformaat.
Snelheid
Lorem ipsum
Lorem ipsum
Testimonials component
Dit component bevat gebruikersbeoordelingen en feedback in een visueel aantrekkelijk formaat. Zo bouwt u geloofwaardigheid en vertrouwen op via authentiek sociaal bewijs.
Webhaven bracht mijn website van de jaren '90 garage sale vibes naar strak, professioneel en daadwerkelijk functioneel! Nu blijven bezoekers niet langer hangen en complimenteren ze het zelfs, in plaats van dat ze sneller dan licht op de terugknop klikken. Ik mis de '404 Page Not Found'-fouten bijna... bijna.
Vóór Webhaven zag mijn website eruit alsof hij was gemaakt door een kat die over een toetsenbord liep. Nu is hij zo gelikt dat ik bang ben dat hij zelf selfies gaat maken. 10/10 zou ik aanraden — en mijn kat ook!
Webhaven zorgt ervoor dat we moeiteloos landingspagina's kunnen maken. De pagina bouwer componenten zijn fantastisch, converterende pagina's maken was nooit makkelijker en sneller.
Dit is een demonstratie van het scroll highlight component. Het toont wat tekst die zal interacteren tijdens het scrollen. Webhaven zit vol met andere componenten, ontdek ze hier.
Price overview component
Het price overview component geeft gebruikers de mogelijkheid om hun prijsplannen te presenteren.
Price list component
Met het price list component kunnen gebruikers een prijslijst weergeven zoals een menukaart.
Cocktails
Food
Timeline component
Het timeline component geeft gebeurtenissen visueel weer in volgorde, zodat gebruikers interactief door mijlpalen of belangrijke data kunnen scrollen. Het is aanpasbaar, waardoor het ideaal is voor projecttracking, geschiedenisoverzichten of storytelling.
- Goedkeuring
Het ontwerp voor de Titanic werd goedgekeurd en daarmee begon de bouw. Het was een ambitieus project voor een luxe passagiersschip met geavanceerde veiligheidsvoorzieningen, onder toezicht van scheepsbouwer Harland and Wolff in Belfast.
- Eerste reis
De Titanic vertrok op 10 april 1912 vanuit Southampton voor haar eerste reis naar New York City, met meer dan 2.200 passagiers en bemanningsleden aan boord.
- Waarschuwingen voor ijsbergen
Op 14 april 1912 ontving de Titanic gedurende de dag zeven waarschuwingen voor ijsbergen van nabijgelegen schepen. De bemanning werd geattendeerd op gevaarlijke ijsvelden verderop.
- Laatste radiobericht
Het laatste radiobericht van de Titanic werd verzonden toen het schip snel zonk. Kapitein Smith verklaarde: "Ieder voor zich", en spoorde passagiers en bemanning aan om zichzelf te redden.
Map component
Met het map component kunnen gebruikers een kaart toevoegen waarop ze markeringen kunnen toevoegen en lijnen of polygonen kunnen tekenen.
Logos component
Tip component
Dit is een demonstratie van het tip component.
Als je ooit iets slijmerigs tegen je been voelt strijken in de zee, bedenk dan: het is waarschijnlijk zeewier... of zeg dat tenminste tegen jezelf, want van paniek ga je niet sneller zwemmen!
Pros & cons component
Met het pros & cons componenten worden de voor- en nadelen visueel weergegeven.