A showcase of the Webhaven page builder components
Page builder
Webhaven ships with extendable layout components that enable you to create visually appealing pages in an easy and editor-friendly way. I'm always open to suggestions to add new or improve existing layout components.

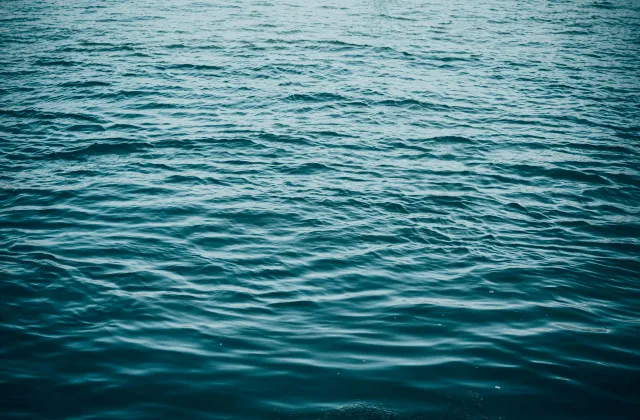
Media & text component
This component seamlessly blends textual content with multimedia elements, allowing for a richer and more dynamic user experience. This flexibility is ideal for creating engaging web pages, marketing content, and interactive presentations, making this component a valuable addition for content creators and developers.

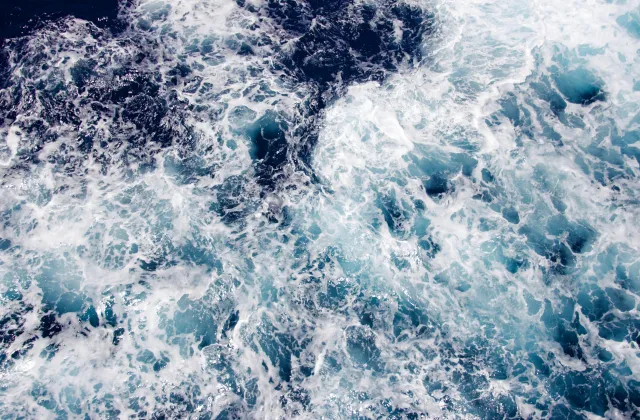
Media & text component
This component seamlessly blends textual content with multimedia elements, allowing for a richer and more dynamic user experience. This flexibility is ideal for creating engaging web pages, marketing content, and interactive presentations, making this component a valuable addition for content creators and developers.
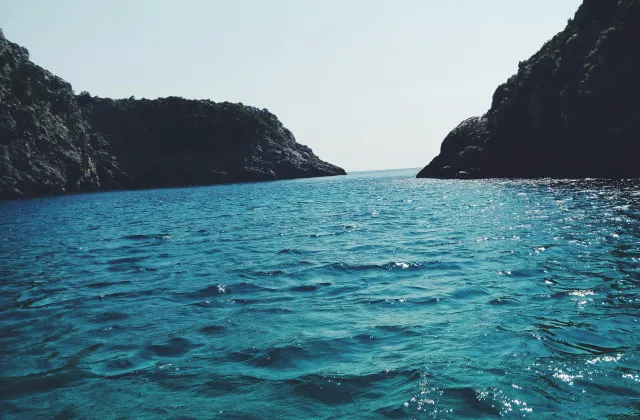
Media & text component
This component seamlessly blends textual content with multimedia elements, allowing for a richer and more dynamic user experience. This flexibility is ideal for creating engaging web pages, marketing content, and interactive presentations, making this component a valuable addition for content creators and developers.
Media & text component
This component seamlessly blends textual content with multimedia elements, allowing for a richer and more dynamic user experience. This flexibility is ideal for creating engaging web pages, marketing content, and interactive presentations, making this component a valuable addition for content creators and developers.

Card group component
The card group component enables users to organize multiple content cards in a cohesive, grid-like format, offering customizable layouts and interactive features for enhanced user engagement.
Card carousel component
The card carousel component enables users to organize multiple visual cards in a cohesive, grid-like format, offering customizable layouts and interactive features for enhanced user engagement.
Text component
The component offers a range of features, including customizable text, styles, and alignment options, all within an intuitive interface (CKEditor 5).
Code component
The component that is included in the text components offers a range of features to share code all within an intuitive interface (CKEditor 5).
<?php
date_default_timezone_set("UTC"); // Set timezone to UTC
$current_time = date("Y-m-d H:i:s"); // Get current date and time
echo "<h1>Welcome to Webhaven!</h1>";
echo "<p>Current Server Time: $current_time</p>";
?>
Frequently asked questions component
The FAQ component provides a structured, user-friendly interface for presenting frequently asked questions, with expandable sections for clear and concise answers.
What is the biggest fish in the sea?
The biggest fish in the ocean is the Rhincodon typus or whale shark. Despite their tremendous size and intimidating appearance, whale sharks are commonly docile and approachable. Please keep your distance, giving them the respect and space they deserve.
Can jellyfish kill people?
While jellyfish stings are painful, most are not emergencies. Expect pain, red marks, itching, numbness, or tingling with a typical sting. But stings from some types of jellyfish — such as the box jellyfish (also called sea wasp) — are very dangerous, and can even be deadly.
Are FAQ sections useful?
FAQ pages aren't only beneficial for customers; they're a game-changer for your business. Take a look at the benefits they bring to the table: They serve as an indispensable resource for addressing common queries, significantly reducing the influx of repetitive customer inquiries. FAQ pages streamline communication.

Hero component

Hero component
Unique selling propositions component
The USP (Unique Selling Proposition) component highlights key product or service features in a visually striking format, emphasizing unique benefits to engage and inform users effectively.
Shrimp USP
The description of the Shrimp USP.
Shark USP
The description of the shark USP.
Whale USP
The description of the whale USP.
Jellyfish USP
The description of the jellyfish USP.
Dolphin USP
The description of the dolphin USP.
Seaweed USP
The description of the seaweed USP.
Dynamic view component

Why Drupal's layout builder in Webhaven is a game-changer for website page design

A durable tech stack like Drupal is crucial for long-term success

Building on an existing Drupal platform like Webhaven sets you up for success
Form component
The form component allows users to easily create and customize interactive forms, supporting various input types and validation features for seamless data collection and submission.
Roadmap component
Download component
The downloads component offers a streamlined interface for presenting downloadable files, with customizable labels to enhance user accessibility and experience.
Table component
The table component allows users to present data in a structured, customizable grid format, supporting sorting, filtering, and responsive design for improved usability across devices.
| Column A | Column B | Column C |
|---|---|---|
| Value | Value | Value |
| Value | Value | Value |
| Value | Value | Value |
| Value | Value | Value |
Team component
The team component showcases team members in an organized, visually appealing layout.

Leila Strong

Idram Lanoush

Alexa Newith
Statistics component
The statistics component displays key data points in a dynamic, visually compelling format.
73M+
100M+
98%
100%
100%
175
Gauges component
The gauges component displays key data points in a dynamic, visually compelling gauge format.
Speed
Lorem ipsum
Lorem ipsum
Testimonials component
The testimonials component features user reviews and feedback in a visually engaging format, helping to build credibility and trust through authentic social proof.
Webhaven took my website from '90s garage sale vibes to sleek, professional, and actually functional! Now, instead of visitors hitting the back button faster than light, they stick around and even compliment it. I almost miss the '404 Page Not Found' errors... almost.
Before Webhaven, my website looked like it was made by a cat walking across a keyboard. Now it’s so slick, I’m afraid it’s going to start taking its own selfies. 10/10 would recommend — and so would my cat!
This is a demonstration of the scroll highlight component. It shows some text that will interact when scrolling. Webhaven is packed with other components, discover them here.
Price overview component
The price overview component allows users to showcase their pricing plans.
Price list component
The price list component allows users to showcase a price list for example a menu.
Cocktails
Food
Timeline component
The timeline component visually displays events in order, allowing users to scroll through milestones or key dates interactively. It's customizable, making it ideal for project tracking, history overviews, or storytelling.
- Approval
The design for the Titanic was approved, marking the start of its construction as an ambitious project for a luxury passenger liner with advanced safety features, overseen by shipbuilder Harland and Wolff in Belfast.
- Maiden voyage
The Titanic set sail on her maiden voyage from Southampton on April 10, 1912, heading toward New York City with over 2,200 passengers and crew on board.
- Iceberg warnings
Throughout the day on April 14, 1912, the Titanic received seven iceberg warnings from nearby ships, alerting the crew to dangerous ice fields ahead.
- Last radio message
The Titanic's final radio message was sent as the ship sank rapidly. Captain Smith declared, "Every man for himself," urging passengers and crew to save themselves.
Map component
The map component allows users to add a map on which they can add markers and draw lines or polygons.
Logos component
Tip component
This is a demonstration of the tip component.
If you ever feel something slimy brush against your leg in the sea, just remember: it's probably seaweed… or at least tell yourself that, because panicking won’t make you swim any faster!
Pros & cons component
The pros & cons component visually displays pros and cons.